Improving Our Web Forms
We audited the Libraries’ most visited web forms, assessing accessibility issues and performance. We found that many of these forms would benefit from styling and functionality updates.

Overview
The Libraries has over 40 forms on its website, all created on different dates and performing varying functions. Many of these forms are complex and have been updated individually by Libraries staff over time. These forms receive thousands of submissions each year and help the Libraries provide important services.
Despite being updated often, none of these forms had been compared or assessed from a stylistic perspective. Ensuring that the Libraries’ forms are consistent with branding, functionality, and ease of use is important for retaining users and making sure that they can access the services they need.
We combed through each of the web forms on the Libraries’ website, using the Forms Style Guide to guide this process.
Research Questions and Results
Does the form have an active title? Active titles provide a sense of urgency and make the purpose of the form clear with a call to action.
- Many forms didn’t have an active title, making it difficult for users to understand what exactly the form was about.
- Example of an improved title: The Request a Technology Consultation form’s new title signifies what users can expect.
Is there a description of the purpose of the form? Descriptions make it clear what the form is about and provide additional information, such as who to contact with questions., along with other items, like contact information. Form descriptions might describe when the user can expect a response or even the process behind the form response.
- Many forms simply didn’t have a form description, making it difficult for users to glean what the form’s purpose could be.
- With a more detailed description, the Contact the Veterinary Medical Library form makes it easy for users to spot important information and know what to expect.
What is the ratio of required fields to all fields? A form that has lots of fields is a major issue, especially for users that don’t have much time. Only asking for necessary information or even placing conditional logic can go a long way in shortening a form's length.
- Some forms didn’t need any improvements on this front, and other older forms benefited from removing questions or adding conditional logic.
- Scheduling a research consultation has never been easier, especially with the addition of conditional formatting to the Request a Research Consultation form.
Does it use plain and welcoming language? Making sure users can understand what the form is asking is key to success. Ensuring that forms sound more like a friendly conversation rather than an interrogation can help users feel more comfortable.
- Most of the forms we looked at needed improvements on this front.
- The addition of more welcoming language to the Contact Us form helps simplify the process for users.
Is there help text? Is it above the field(s)? Simply put, help text is there to help users figure out anything confusing. Help text can provide further clarification or an example. Help text is most relevant when the user can see it as they type in the necessary information. For users who use screen readers, help text is most useful when it is placed before the input field. For usability and accessibility, help text should be placed after the field label (question) and before the input field.
- While some of the forms were very clear initially, others required the addition of help text for users to understand what was being asked.
- Some forms had help text placed within the placeholder field, and other forms had it placed after the input field
- Adding help text to the Contact Technology Lending form clarifies what fields are asking.
Is the form's confirmation message friendly? Does it say when the user should expect a response? Once you submit a form, you usually receive a confirmation message. Just like the form overall, welcoming language in the confirmation message is important. That might be a simple “thank you” or information detailing what will happen next.
- An expected response time in the confirmation message helps users by providing context and setting expectations. In our user research, participants often said they expected to be given a timeframe for responses.
- Many of the forms did not have welcoming language and didn’t mention a response time.
- With formatting and wording corrections, the Request a Device form’s confirmation message reminds the user of relevant information — “Thank you for your request. We will email you about the status of your request as soon as we can, usually within 1 weekday (Mon–Fri). You should receive a copy of your request at the email address you provided.”
Does the user get a confirmation email right after submitting? A confirmation email can be useful as proof of submission, and give users a record to look back on.
- A large number of the forms didn’t have a confirmation email, making it difficult for users to remember if they even submitted the form in the first place.
- With a new confirmation email, the Contact the Friends of the Library form sends the user a record of submission right after they hit the Submit button — “Thank you for your comment or question! You will be contacted soon by a Friends of the Library staff member. This automated email contains a copy of the message you sent us, and it confirms that we received it.”
User Research
We followed best practices in web form design throughout this project, but we wanted to hear from users, too. We conducted a usability study with five students who looked at four of our updated web forms. Overall, participants found the updated forms to be usable and informative. In particular, the study affirmed that the addition or improvement of form descriptions, help text, and confirmation messages made the web forms more usable.
Conclusion
As a result of this audit, we consulted with staff members across the Libraries to collaboratively improve each form, implementing best practices and making any updates that staff requested. In revising each form, we made it easier for users to access Libraries services and information. The results of this project will be the basis of future form audits.
How We Did It
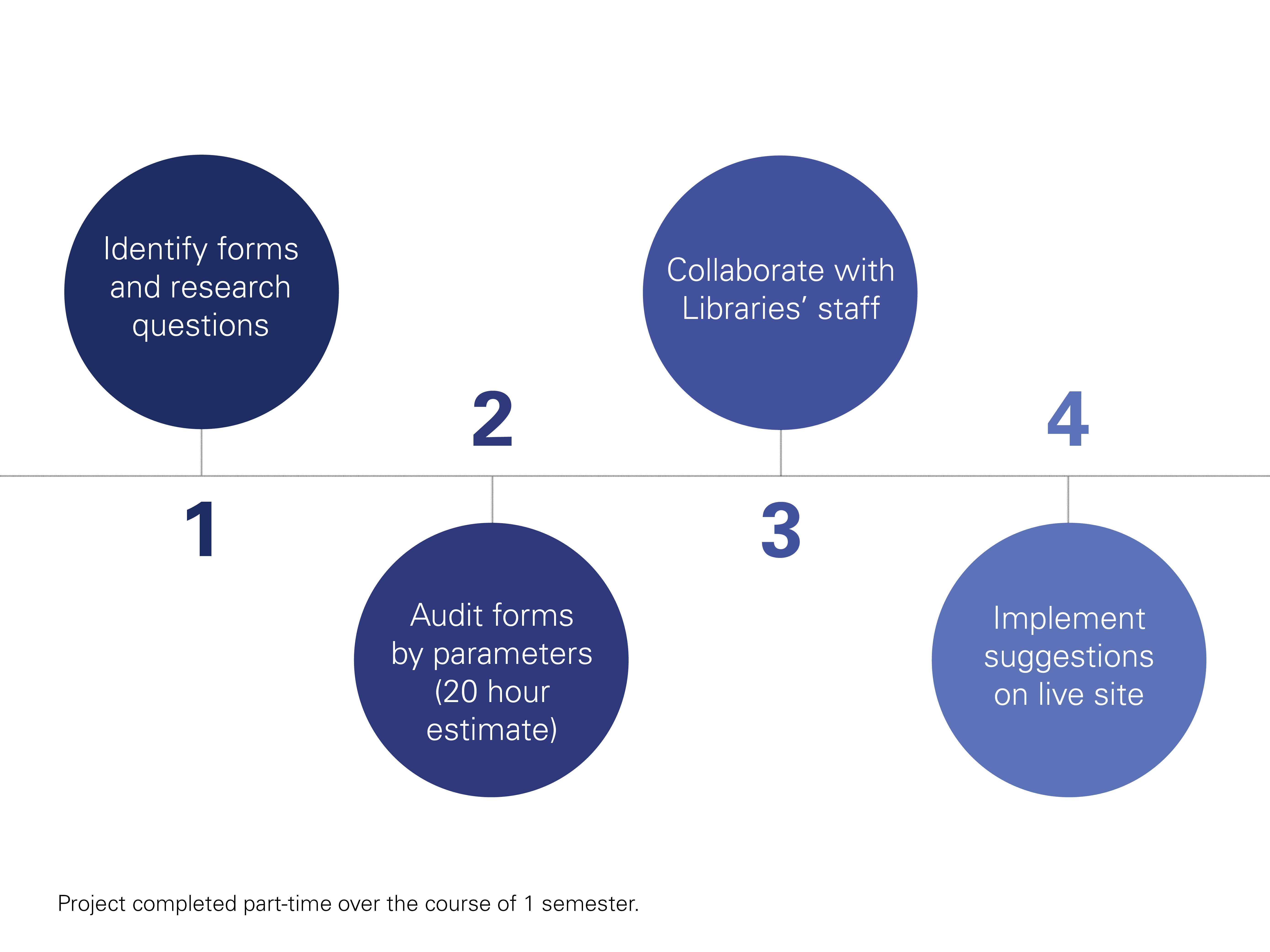
Preparation
We compiled a spreadsheet of every single form on the Libraries’ website, prioritized by the number of submissions. After using the web form style guide to finalize the parameters by which forms would be assessed, we began to audit each form.
Besides the given parameters, we also examined forms for possible grammar errors, confusing wording, and any possible issues from the user perspective.
Collaboration
After checking each form against the form style guidelines, we began to implement changes using a development server that was not publicly accessible. After these changes were finalized, we contacted staff members to discuss how and whether these suggestions could be implemented on the live website. We also discussed further improvements through a collaborative process.
While many forms had minor updates that took a short time to discuss and implement, others required more of an overhaul when it came to fields and overall formatting.
Implementation
After checking in with Libraries staff and making sure that our form drafts were sufficient, we implemented final suggestions and other improvements on the production (live) site. This meant using the changes on the development server as a guide for the production site, preventing any errors for current users at that time.
Usability study
In early April 2021, we conducted a usability study over Zoom with five participants: four undergraduate students and one graduate student. Based on our findings, we made small changes to some web forms. Overall, the study confirmed that most of our form updates increased usability and clarity for users.
Report written by Myra Bari, Project Lead
Team
 Myra BariStudent Assistant to the Web Team
Myra BariStudent Assistant to the Web Team

