Designing the Special Collections Research Center's homepage
The SCRC's homepage was collaboratively reimagined to highlight collections, use engaging visuals, and appeal to researchers and new users alike.

Overview
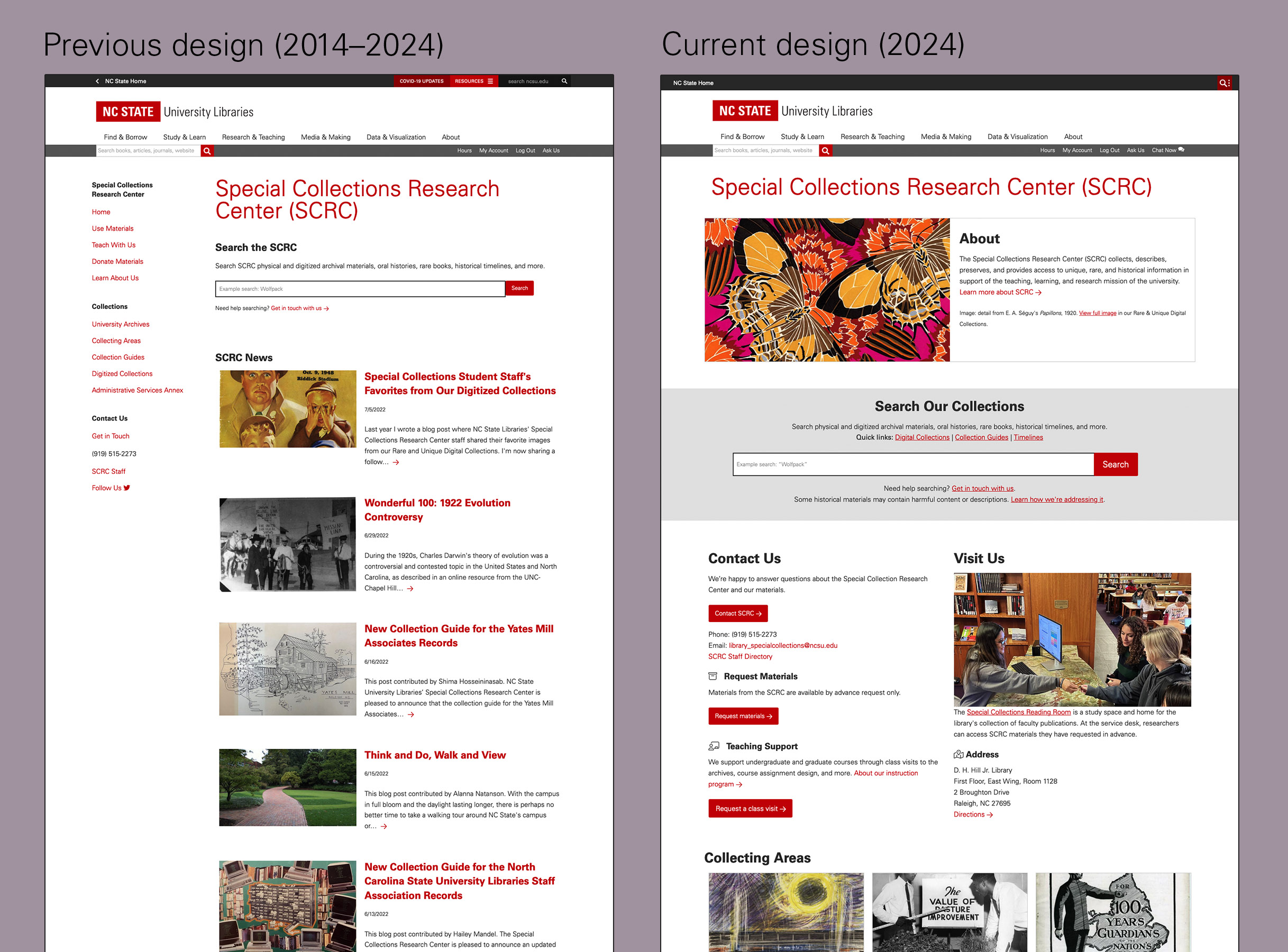
The Special Collections Research Center (SCRC) houses unique, rare, and historical materials and makes them available for research use. Its homepage had essentially been unchanged for a decade, and it was time for a fresh look that highlighted the SCRC's fabulous collections, user services, and staff expertise. The User Experience department teamed up with the SCRC staff to reimagine their web presence.
How We Did It
Content Strategy
Starting with a blank slate, we took a user-first approach when discussing what should be on the SCRC's homepage. Who are the users of this page? What are users trying to accomplish by going to this page? We compiled situational personas, including:
- Graduate student who wants to request digitized materials from a certain collection
- Visiting researcher who wants to view physical materials in the Reading Room
- Undergraduate student who is totally new to special collections and is working on an assignment that requires them to find and use a primary source
- University staff from other units who are looking for historical campus images they can use in brochures and social media
Considering these and other personas, we came up with a list of functional requirements. What needs to be on the SCRC homepage to serve these users and help them accomplish their tasks?
Design Priorities
Based on our users and their needs, as well as staff priorities, we compiled a few criteria for the interface design, including:
- Highly visual (but not overwhelming) layout
- Prominent search box with a blurb that cues the user in to what they're about to search
- Highlight 3-6 collections prominently with visual tiles or images
- Prominent way to request materials and contact staff, including a way to view the list of all SCRC staff
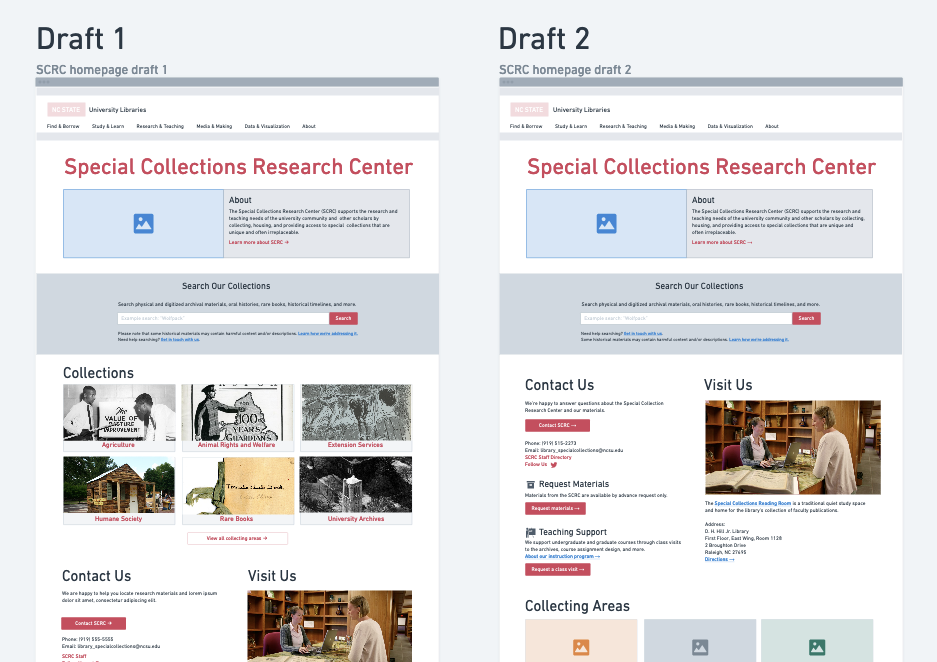
Wireframing
With the checklist of items (functional requirements), we drafted some page designs using wireframing software.

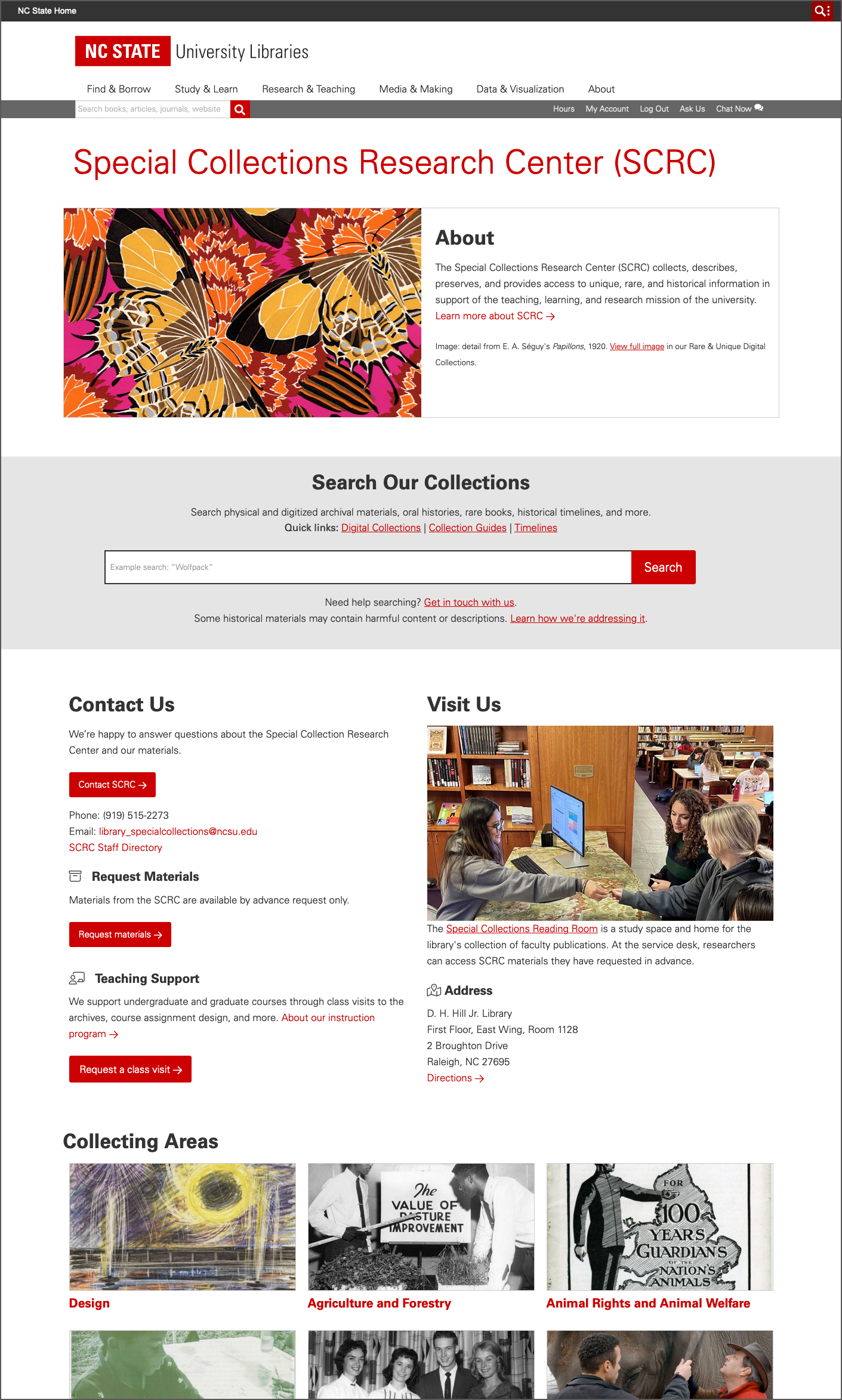
Going Live
We revisited our wireframes iteratively until we decided on content placement. Based on the wireframe, we created the page as a custom template in Drupal, the content management system for the Libraries website. We implemented both static content (like the "About" text) and dynamic content (like the list of upcoming events).

Acknowledgements
We thank the staff of the Special Collections Research Center for providing thoughtful feedback throughout this process.
Team
 Sandra VarryHead, Special Collections Research Center
Sandra VarryHead, Special Collections Research Center Gwynn ThayerAssociate Head and Chief Curator, Special Collections Research Center
Gwynn ThayerAssociate Head and Chief Curator, Special Collections Research Center Brian DietzLead Librarian for Collections Stewardship and Discovery
Brian DietzLead Librarian for Collections Stewardship and Discovery Virginia FerrisLead Librarian for Outreach and Engagement
Virginia FerrisLead Librarian for Outreach and Engagement Clara WilsonPublic Services Manager
Clara WilsonPublic Services Manager Beatrice DowneyLibraries Fellow
Beatrice DowneyLibraries Fellow Robin DavisAssociate Head, User Experience
Robin DavisAssociate Head, User Experience