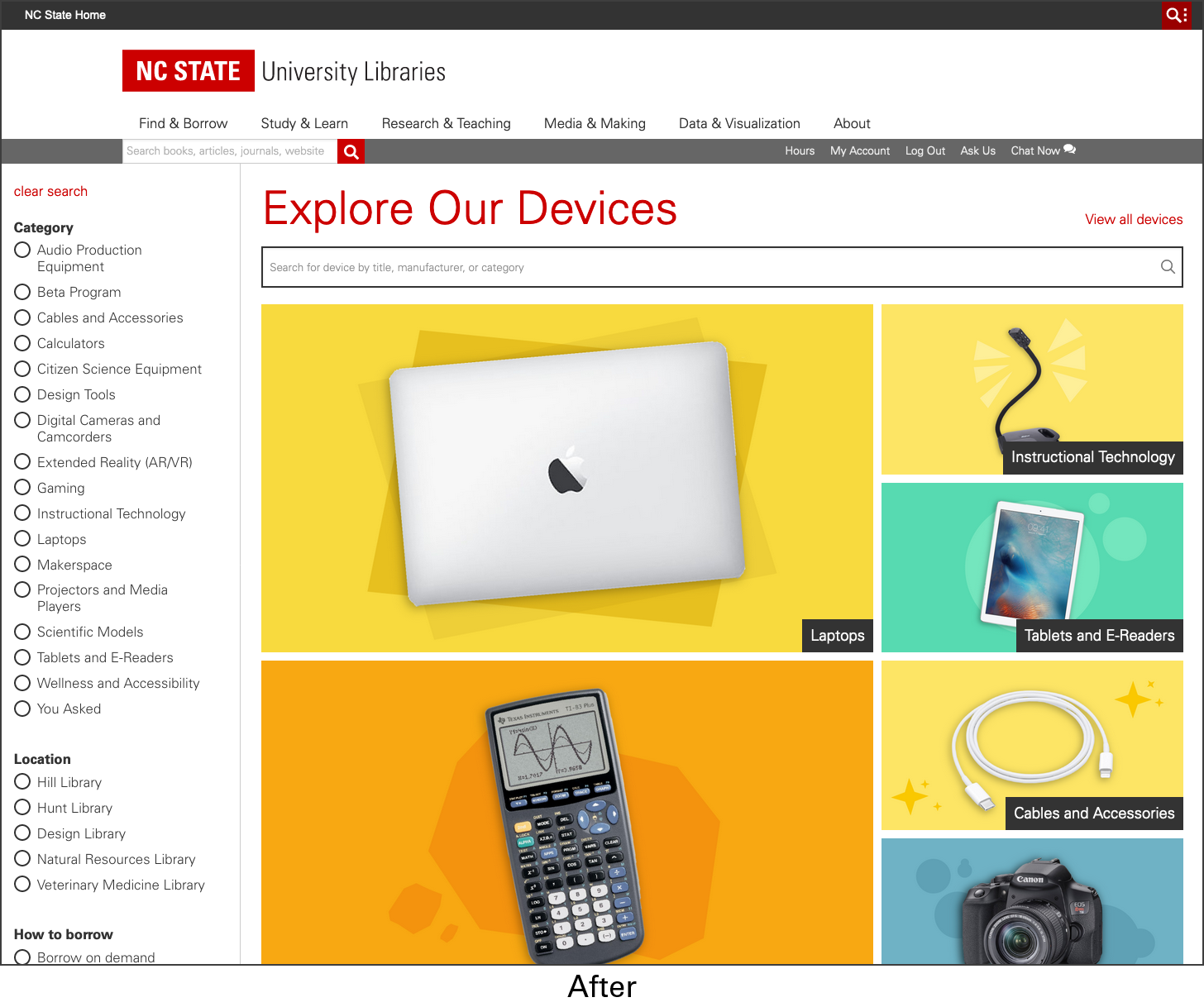
Explore Our Devices: User Interface
Our technology lending program is one of the Libraries' most-used services. Users can check out cameras, laptops, projectors, and even model skeletons. We created an interactive, attractive interface so users can find and browse the 200+ devices in our collection.

Overview
Our expansive technology lending collection provides a range of devices that help our users with their academic needs and interests. Our 200+ devices each have their own page with details including their loan periods and where they can be borrowed. (Example: Blue Yeti Microphone.)
The goal of this project was to provide multiple ways to find and explore devices. Previously, devices were only browsable through a static grid of categories (i.e., laptops, cameras, chargers). We added functionality including a search bar, filters, and the ability to view results by list or grid. The new Explore Our Devices page is interactive and engaging.
How We Did It
Concept

We took inspiration from our Explore Spaces page. We started the wireframing process by creating the same layout. Our top priority was adding filters (device category, building, and how to borrow) and a search bar to improve the functionality. We then played around with the device layout, trying out various images to showcase on each device category. Last but not least, we played around with color! We used the lightest tints of NC State University brand colors as a background for the images.
Development
Erik Olson was the lead developer for Explore Spaces, which uses a similar layout to allow users to explore, search, and filter. He adapted these features for a landing page for devices, using the filters and organization from the wireframe.


We solicited input from other staff members and student assistants. They had great ideas and constructive feedback, and we implemented some changes to make the page more usable for both staff and patrons alike, such as an option to view all devices as an A-Z list.
Acknowledgements
We thank Mattison Domke-Latz (External Relations) for designing the fun, colorful images representing each device category.
We thank Erin Donehoo (MS Technical Communication) for sharing her in-depth usability report about the Libraries' technology lending pages. Her findings and ideas helped us to refine the new Explore Our Devices page.
We're grateful for the valuable insights, ideas, and input from our Ask Us colleagues.





